携帯でblogを書く方法メモ
前回、携帯でキーボード環境を構築したので、実践編。 Blogの更新方法をメモしておきたい。
Git
まず、blog関連データはgitlabに置いてあるので、そこから取ってくる。
いつも使ってるgnukなどのスマートカード認証は使えないので、 ファイルベースの秘密鍵を使う事になる。
ssh-keygenで作って、gitlabに渡す。
なぜか、マスターコネクションの共有をしようとすると、 接続に失敗するので切っておく必要がある。
あとは、普通にgit cloneできる。
ruby
このblogはjekyllなので、Rubyがいる。 bundlerを使って一通りインストールする。
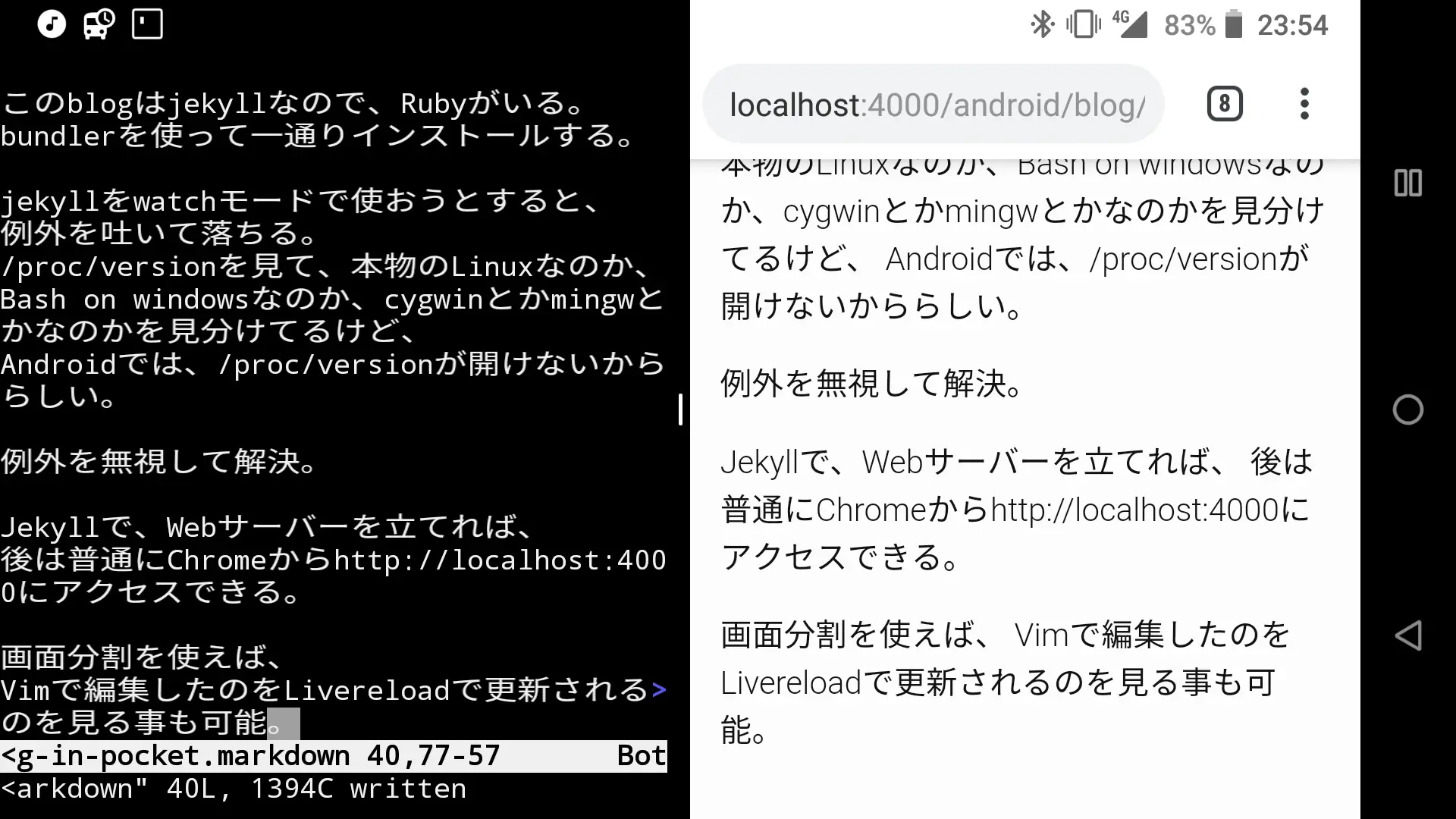
jekyllをwatchモードで使おうとすると、 例外を吐いて落ちる。 /proc/versionを見て、本物のLinuxなのか、Bash on windowsなのか、cygwinとかmingwとかなのかを見分けてるけど、 Androidでは、/proc/versionが開けないかららしい。
例外を無視して解決。 jekyllにはパッチを送った。
Jekyllで、Webサーバーを立てれば、 後は普通にChromeからhttp://localhost:4000にアクセスできる。
Androidの画面分割を使えば、 Vimで編集したのをLivereloadで更新されるのを見る事も可能。

deployとか
作ったページはfirebase hostingに置いてるので、 デプロイにはfirebaseコマンドが必要で、 firebaseコマンドはnodejsで書かれている。
nodejsはtermuxのパッケージからいれた。
firebaseコマンドのインストールには少し注意が必要だった。
まず、npm installを共有ストレージ上でやろうとしたら、 ファイルシステムがシンボリックリンクを禁止していたために失敗してた、 termux側のストレージなら問題なく作れる。
また、firebaseコマンドはnodejsスクリプトなんだけど、 1行目に書かれているenvコマンドのパスがよろしくないので動かない。 termux-fix-shebangコマンドで修正するか、手でなおすか、 コマンドで修正するか、手でなおすか、 もしくは、nodeコマンドを先頭につけて実行する必要がある。
画像の挿入
Android側で撮った写真をtermux側に共有すると、 ~/downloadsに入るようだ。 これをリサイズしたり、webpにするにはimagemagicが使える。 imagemagicはtermuxのレポジトリに入ってる。
動画からアニメーションGIFを作る場合も、 ffmpegがレポジトリに入ってるからそれが使えるはずだ。
まとめ
この記事は全部Android上で書いた。 PCで書く時と同じような環境が準備できたと思う。